转化分析是我讲的最多的领域。五六年前我讲的时候,大家不是很在乎,因为那时候流量不是事儿。今天,大家似乎都开始意识到,地上钻个孔就能喷出油的日子似乎离我们越来越远,如果不学会压榨流量的价值,盈利也会离我们越来越远。
一旦涉及到转化优化分析要采用什么方法,大家一定会异口同声道:转化漏斗!但我们真的做起来,就会发现,转化漏斗仅仅只是帮我们指出了一个(或者多个)地点(严格讲,地点应该替换为页面或者app的screen)存在问题而已,至于存在什么问题,如何分析,如何解决这些问题,则完全不可能独靠转化漏斗解决。或者说,转化漏斗,不过是转化分析的第一步罢了,想要解决转化问题,还差得远!
这篇文章就是想带大家走进转化漏斗之后的世界,看看我们在构建了转化漏斗之后,还应该做些什么。
构建转化漏斗之后,应该做什么
在我的课堂上也经常提到的一个案例,一个航空公司的转化有很大的问题,100个人进入订票环节,大约只有2个人最终完成了订票,相信听过我的课的同学都会对这个案例有很深的印象。
解决这个案例中问题的方法,很明确,很直接:
1. 建立转化漏斗,检查到底转化过程中哪一个页面流失的用户数量最多。 2. 如果有明确的用户流失页面,那么我们查明到底这些损失的人是去了哪里——既然他们没有继续往购买的方向转化,那么他们跑到了其他什么地方去了呢?
对于上面第一步分析步骤的实现方式,我们实际上是通过构建转化漏斗的方式,现在几乎每一个分析工具都有这个功能——直观、高效。
对于上面第二步分析步骤的实现方式,我在课堂上建议大家用“next page report”报告,至于为什么要用这个报告进行分析的具体原因我先卖个关子,这里按下不表。
第二步next page report报告数据拿到之后,我们无外乎看到两类情况。
第一类情况,用户没有进入下一步的转化环节,而是跑到了网站的其他页面,或者回到了之前的转化环节。这个情况比较常见,由于我们知道用户跑到了哪里去,所以是有针对性的优化方法的。我的课程上有详细的方法和案例的介绍,这里简单复述一下,分析方法主要是依靠路径分析、用户转化过程中的usability(可用性)分析等方法。
第二类情况,用户没有进入下一步的转化环节,也没有跑到其他页面去,而是从这个转化的环节,直接离开了网站!
第二种情况同样非常常见,甚至更加常见!但我们往往对此束手无策,因为一旦用户直接离开,所有的行为都戛然而止,所有的分析也都鞭长莫及。
上面的分析方法如下图所示:

如果用户直接从转化流程中离开了网站(或app)
用户直接从转化流程中离开了网站,似乎表明了某种强烈的感情——忽然发生的负面情绪,例如憎恶。
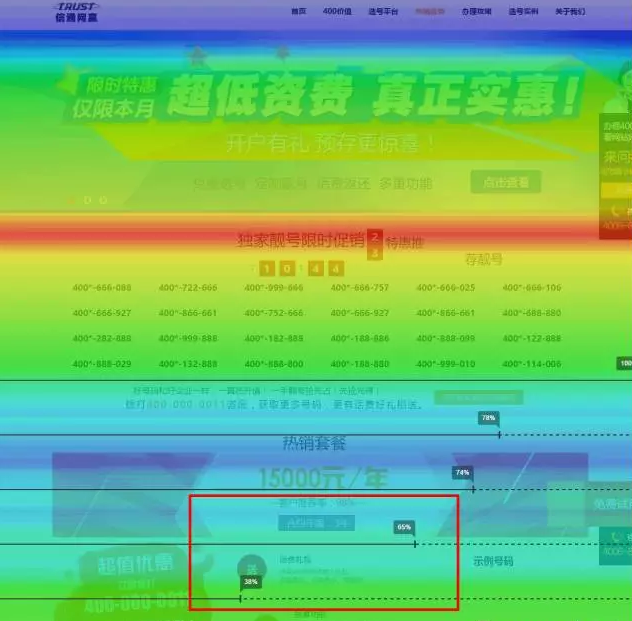
例如,下图我们似乎看到了这样一种较为强烈的情绪:

图:点击小图看高清原图
从用户的阅读线图(在以前的文章:运营优化的秘密武器:重新认识热图的力量!(上)有详细解释什么是阅读线图,简单讲,上图中红框内的65%意思是有65%的用户滚动页面,浏览到了页面的这个位置。而红框下部的38%,则表明只有38%的人浏览到了页面的这一位置)可以看到当人们看到了“15000元/年”的页面广告之后,大部分人都丧失了继续浏览页面的兴(yong)趣(qi)。如果在这一页发生了大量的离开网站的事件,我们不难理解或许是价格因素让人们望而却步。
当然,成熟的优化师会再用AB测试的方法确保万无一失。
分析转化的本质,实际上就是细分。构建转化漏斗就是一种细分,是按照转化的步骤的细分,但是问题是,转化漏斗的最小步骤是一个页面(或者是app的screen)。这里便存在问题,一个页面对于转化而言,并非是一个最小的步骤,因为一个页面可能包含多个用户需要操作的转化步骤,因此转化漏斗这一方法本身并不是最小分解步骤的细分,这还不足以让我们能够定位到真正的问题上。这也是为什么,仅仅构建转化漏斗不足以帮助我们优化转化的一个重要原因。
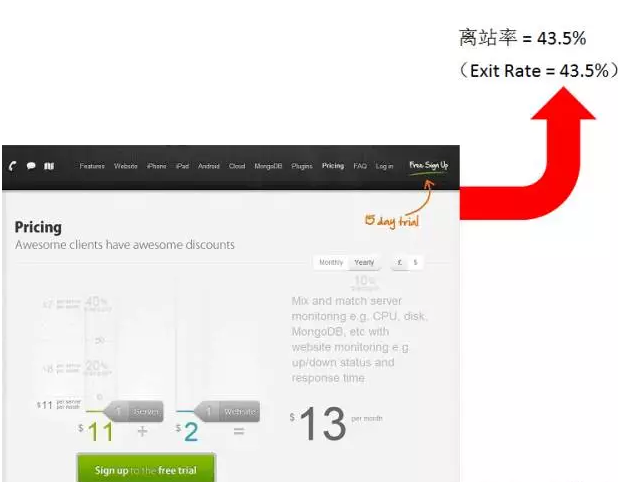
有一种情境是我们经常看到的,在一个转化过程中,我们明确遇到了一个非常典型的“转化流失页面”,很多用户到了这个页面之后,不再继续进行转化,也没有去其他的网页,而是直接离开网站!如下图所示:

这个页面是转化过程中的一个关键页面,用户购买过程中必然会进入这个“Pricing”页面,在这里配置他所需要的服务,并且根据配置的服务,网站会提供不同的价格。进入到这个页面,意味着用户对这个产品确实有一定的兴趣。从设计看,这个页面有非常不错的创新,因为人们可以任意组合他们的需要,这使人们可以以最合适的价格买到他们最需要的服务,而无需为他们不需要的服务买单。一个为顾客考虑周到的方案,不过却似乎有些事与愿违,用户并不太买账,43.5%的用户到这个页面之后,会离开这个网站。
如果我们用转化漏斗进行分析,我们很容易定位到问题:Pricing页面一定存在某种“令人感觉不安”的因素,造成了人们的大量流失。这个页面是有问题的。
但是,仅此而已,因为人们从这里离开了网站,转化漏斗已经不能再告诉我们更多信息了。
在这种情况下,我们必须更进一步了解用户的行为。前面讲过,转化漏斗并不是更细颗粒化的细分,我们需要更进一步细分用户的行为。
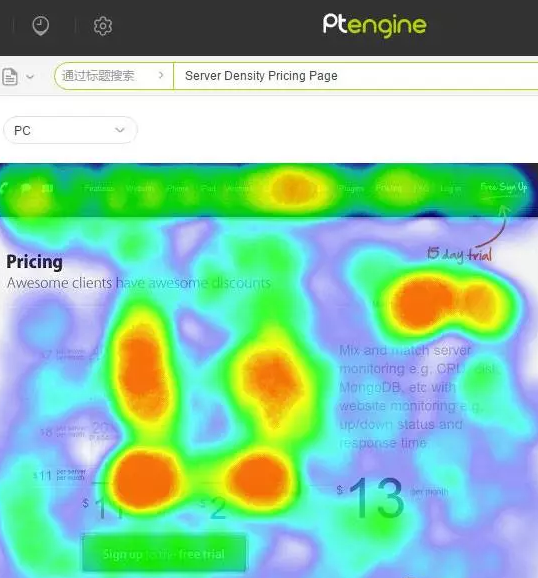
这一情况下用描述用户页面交互行为的工具——热力图更合适不过。现在,这个页面的热图情况如下图所示(利用铂金分析工具):

在图中你可以看到,人们确实大量的使用了产品配置的工具,左边的两个可以拖动的滑竿和右边的货币单位切换,有大量的使用,可是,最终点击下面绿色按钮“Sign up to the free trial”的情况,却相当罕见(这个按钮并未显示出红色的点击状态,表明并没有太多人点击这个按钮)。
用户点击热力图显示了转化漏斗不能告诉的内容——人们愿意在这一页交互,但是人们并不乐于“sign up for free”。
用户不会直接告诉你为什么他们不愿意点击这个绿色的按钮,但我们至少知道了,人们对产品的配置感兴趣——用户并非看到这个页面就离开,他们有深度的交互(除了热图,你还可以看这个页面的停留时间,这里就不做截图介绍了),他们只是不愿意点击按钮进入下一步罢了。
我们猜测,用户不太乐意的原因可能是:1. 这里明明是在谈论pricing,但按钮却是关于free trial,让用户相当零乱。2. 过于灵活的配置方式可能让用户在价格上犹豫不决,反而影响了他们的购买决策——在购物心理学上很清晰的表明,这是每个人都有不同程度的“选择恐惧症”。与Dell这样网站自己配置电脑的有限选择不同,这个产品服务的配置实在是有过多的数量选择,这非常容易造成用户的犹豫。
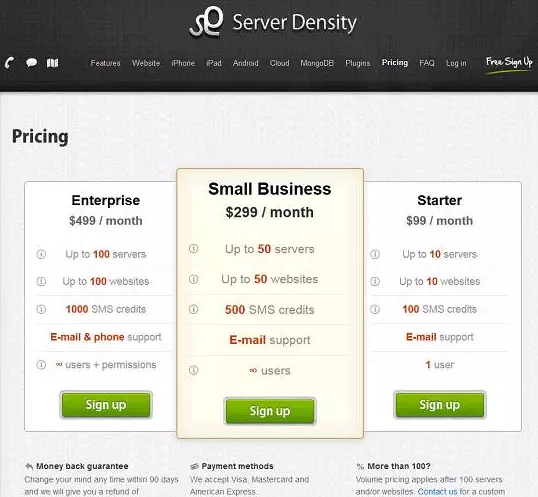
新的设计取消了上面具有创意的方式,而选择了更平淡无奇的方式。但这一方式,几乎被所有企业所使用,看来不是没有道理。应用这个老掉牙的页面后(如下图所示),退出率降低到20%左右,最终的转化提高了一倍多。

这个例子似乎确实能说明没有转化漏斗不行,但光有转化漏斗也不行,因为你还是不知道问题在哪里,直到有更详细的用户数据才能真正帮到你。下面我们再看一个例子:
转化流程几个步骤最优?——多几步好,还是少几步好?
我记得在好多年前,大家有过一个共识(当然,今天看起来这个共识是不正确的),那就是既然每一步转化都会损失一部分用户(转化漏斗每一步都会有用户流失),那么我们干嘛需要这么多步骤,我们应该减少转化步骤,让用户快速进入转化的最后环节。
这个想法大错特错的原因在于,转化漏斗不是我们强在给消费者的,而是存在于消费者自己的心中。哪怕你只为你的转化设置一步,让消费者在一页中完成所有的操作程序,你仍然不一定能够显著提升转化率。消费者内心接受的过程不会因为你人为减少步骤而随之加速,相反,激进的减少转化过程中的步骤,会伤害购买体验,甚至降低转化率。
步骤的多寡没有教条,唯有与消费者心中的转化漏斗相一致,才能琴瑟和鸣,获得最好的转化体验。因此,千万不能盲信理论,实践出真知。看下面的一个例子:
这是一个没有使用多个购物步骤的典型网站(见下图),而且在PC端和移动端有完全一致的体验。这种在一个步骤(页面)中就完成整个购物转化的方式好吗?
好与不好,取决于用户是否的行为是否符合你的预期。答案似乎是明确的,在PC端,用户从这个页面到生成订单的转化率是23%,而在移动端,则只有11%,不及PC端的一半。
一个页面便走完全程的购物,并非没有转化步骤,而是把几乎所有步骤浓缩在一个页面上。所以,上面的例子不是减少了转化过程中的步骤,只是减少了翻页的数量而已!真正减少转化步骤的情况也是存在的,这个在我的课堂上会跟朋友们介绍,这里就不再多啰嗦了。
这个例子中,减少了翻页的数量,对用户而言是友好的吗?看两个数据图。第一个图,是PC端用户在这个页面上的交互情况;第二个图比较小,是移动端用户在这个页面上的交互情况。两个图均可以点击看全尺寸图。
上图:PC端用户的交互情况
上图:移动端用户的交互情况
从PC和移动端用户的交互情况对比看,移动端流量相对较少,所以热点也不是很显著。不过,浏览线可以看出二者之间的很大差异,PC端的用户69%的情况下浏览到了页面最下端的红色按钮位置,而移动端这一比例只有39%。这一差异相当强烈的表明,移动端用户的使用体验并不好,网站没有为移动端做自适应,且将所有步骤填充在一个页面中对于移动端太长了!显然,在PC端这不是问题,但在移动端,用户不再适应,最好的解决方法是在移动端重新设计购物过程,把这一页拆成三页,让用户能够更从容的在小屏上进行交互。
这就是为什么我们说,长短无定法,最佳转化一定来自于最佳体验。页面长度的增减、元素的配置等,也都不是一成不变的,也都来自于用户而不是老板的体验。
按照人群的细分,转化的故事会变得不同
很久以前我写过文章,关于细分在分析中的重要性。分析转化我们往往都是使用宏观的方法,看转化漏斗也是看全部流量的转化漏斗,但分析细分流量的转化在很多时候更加重要。
由于流量的差异性——不同来源的流量背后的人群不同,转化也可能有很大差异。例如下面的例子(点击下图看全尺寸图):
一个产品的详情页,对于不同搜索关键词来的流量,用户的行为有巨大的差异。
我们上面讲的转化分析的方法,如果同样按照细分流量来分析,可能也会有很大的数据区别。通常,我们用如下的方法来细分对人群进行针对转化分析的细分:
方法一:按照流量来源的差异进行细分。这种是最直观的方式。通常,我们不仅仅按照流量的大类细分,对于流量很巨大的流量渠道,诸如SEM或者SEO,我们也会做进一步的细分。
方法二:按照campaign(营销活动,典型如促销、新品上市等)进行细分的转化分析。
方法三:按照流量的新老程度、流量的忠诚程度进行细分。在我的课堂上,介绍app内购的转化分析的时候,也介绍了相关的案例。对于电商而言,一个普遍现象是,70%的收入来自于30%的发生过购买的客户,因此如何让人们发生第一次购买就显得非常重要。按照新流量进行细分,分析他们的转化,对于优化你的整个生意有很重大的意义。
方法四:按照区域进行细分。这个不多讲了。也很直观。
方法五:按照创意类别、着陆页、站内推广等等进行细分。这种方法和进行流量来源的细分比较类似,不多说了。
细分的方式并不复杂,但是,我们在进行细分转化分析后,面对的结果可能会比较棘手:不同的细分人群,转化情况存在巨大悬殊!这种情况如何处理呢?
简单讲,处理的方法是对不同的人群,采取不同的转化配置,即:承接页面的布局、元素的差异化;转化过程的差异化;诱导的差异(促销、产品介绍等);微转化设置的差异等等。另外,web端和app端都可以设置动态页面来促进不同类型流量的转化。
总结
面对转化,我们手中可用的武器其实很多。但万变不离其宗,即我们务必要知道用户在转化过程中的交互是什么样的,无论是查看转化漏斗(宏观的交互行为),还是查看热力图(微观的交互行为),还是查看微转化,或是使用更细分的方法,本质上都是对用户转化交互的深层次了解和分析。转化优化并不困难,转化的优化理论上也没有所谓的“止境”。基本的方法掌握好,无论在什么样的转化场景中,都是适用的。也欢迎朋友们提出自己的好方法! |
- 绿色
- 蓝色
- 红色
- 桃红色
- 黑色
- 褐色





